Clarion Housing Group
How do you improve the living standards for thousands of social tenants, and find efficiencies so the team can deliver them effectively?
Challenge
Clarion Housing is one of the UK’s biggest social housing providers. It has difficulties maintaining the aging infrastructure of many of its properties, and tenants have historically struggled to report repairs. The sheer scale of Clarion’s digital ecosystem required a careful balancing act to make improvements as efficiently as possible, without disrupting day to day services for tenants.
Approach
Product Design
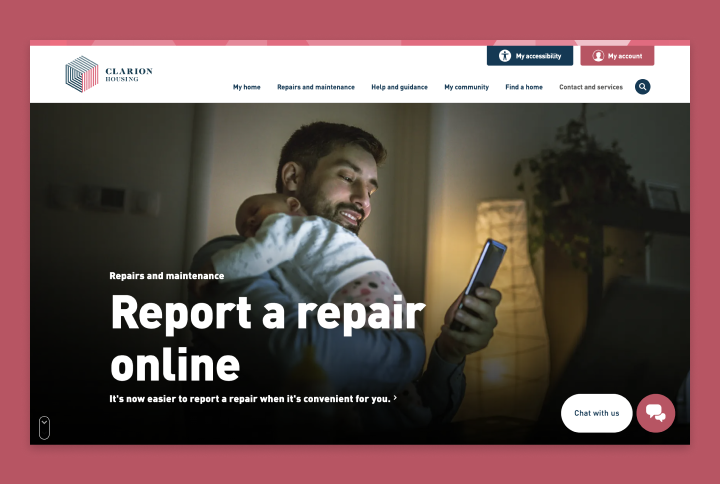
At the start of my engagement with Clarion, I co-led the redesign of myclarionhousing.com to provide simpler and easier to navigate online accounts. But that was just the start…
Property repairs and maintenance are significant issue for Clarion Housing and largest single reason for dissatisfaction among residents. Alongside service changes, a digital service was desperately needed for tenants to triage, report and track the repairs they need. I led the end-to-end design of the repairs service, from initial user research and requirement gathering, journey mapping and wireframing, prototyping and testing, through to high fidelity design and micro-animations, component specifications for development and QA.
Making the service accessible and intuitive required simplifying multiple complex user flows with numerous offline touch-points and 3rd party integrations. This involved gathering evidence from users (via interviews, surveys, tree and usability testing), stakeholders and trade partners and challenging assumptions about how needs could be met digitally.
User insights that I uncovered from this programme of work also combined with learnings I had garnered from parallel initiatives, to build the business case for a much larger undertaking: developing account linking, profile relationships and permissions.
Design system creation and management
Throughout the engagement, I worked closely with Clarion’s digital product team to improve their Agile design sprint process and lead the creation of the Clarion design system. The design system quickly became the backbone of all digital products that the Group supported. Four more sites (including Latimerhomes.com and Clarionhg.com) were built in succession, using a high percentage of reused modules and components, representing significant cost saving and development efficiency.
I also designed and provided development support for a Sitecore universal form builder to enable rapid publishing of branded forms across 3 different sites.
Design Ops
During the engagement I championed and led the transition to Figma, replacing the existing toolset of Sketch + Zeplin + Invision + Miro. This reduced the business’ licensing costs and streamlined the creative process. I also supported the development of the in-house design team, provided design training across the product team and shaped long-term digital objectives with the technical agency.
Solution
Design, production & development support for multi-platform redesigns, including Clarion Group, Latimer Homes and Clarion Housing Association, serving +100,000 tenants
National launch of repairs service (phased across geolocations and repair types)
Creation and management of multi-platform design system supporting 3 distinct brands
Design and development support for Sitecore Universal Form Builder
Training and mentorship of in-house design team
Transition of all design teams to Figma
Outcomes
30% increase in users on My Clarion Housing resulting from redesign, enabling greater comms opportunities
Repairs requests / enquiries increased 70% YoY, significantly improving visibility of needs to the organisation and improving case resolution rates
Improved resident satisfaction scores and positive feedback from resident action groups
3 sites following creation of design system built using over 50% reused components, representing significant cost saving and development efficiency
Over 30 manual forms transitioned to digital using the universal form builder, reducing fulfilment and processing overheads
Reduced software licensing costs through transition to Figma
Increased collaboration throughout the design process, with product owners engaged from briefing through to release to expedite ongoing product improvements
“The creation of the design system and subsequent savings on the Online Repairs Service (built using 98% existing components) LLW & Clarion brand (built using 98% existing components) Latimer (built using approx.. 60 existing components) support this”
Simon Nash, Digital Product Owner, Clarion